从 VS Code 迁移
Cursor 通过导入您的设置并保持熟悉的界面,使从 VS Code 的过渡变得简单。
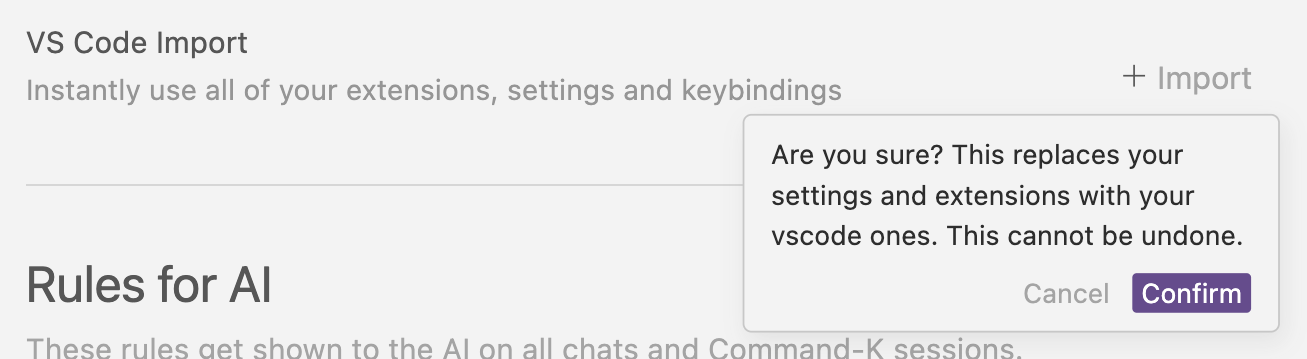
导入设置

- 打开 Cursor 设置
- 点击"从 VS Code 导入"
- 选择要导入的设置:
- 快捷键绑定
- 主题
- 扩展
- 用户设置
Cursor 设置
您可以通过以下方式访问和管理 Cursor 设置:
- 使用快捷键
Ctrl/⌘ + , - 点击左下角的齿轮图标
- 从命令面板(
Ctrl/⌘ + Shift + P)输入 "settings"
设置分为几个主要类别:
- 通用:基本编辑器设置
- 功能:AI 和高级功能
- 外观:主题和界面
- 扩展:已安装的扩展设置
熟悉的界面

Cursor 保持了与 VS Code 类似的布局:
- 活动栏
- 侧边面板
- 编辑器区域
- 状态栏
- 命令面板
主要区别
虽然与 VS Code 类似,但 Cursor 增加了:
- AI 驱动的功能
- 增强的代码补全
- 更好的搜索能力
- 改进的导航
- 智能建议
扩展
大多数 VS Code 扩展在 Cursor 中都可以使用:
- 语言支持
- 主题
- 代码片段
- 工具
- 调试器
过渡建议
- 从熟悉的快捷键开始
- 逐步探索 AI 功能
- 保持您的工作流程
- 需要时可以同时使用两个编辑器
- 加入社区